Your site is more than likely losing out on TONS of traffic all because you either aren’t using header tags at all, or because they are not optimized. Luckily for you, you’re probably already could point out a header to me from one of your pages – the issue is you probably don’t know exactly what I mean when I say H1, H2 and H3 tags, nor do you know why sites use them and how to make the most of them. So let’s get learning!
What Are Header Tags?
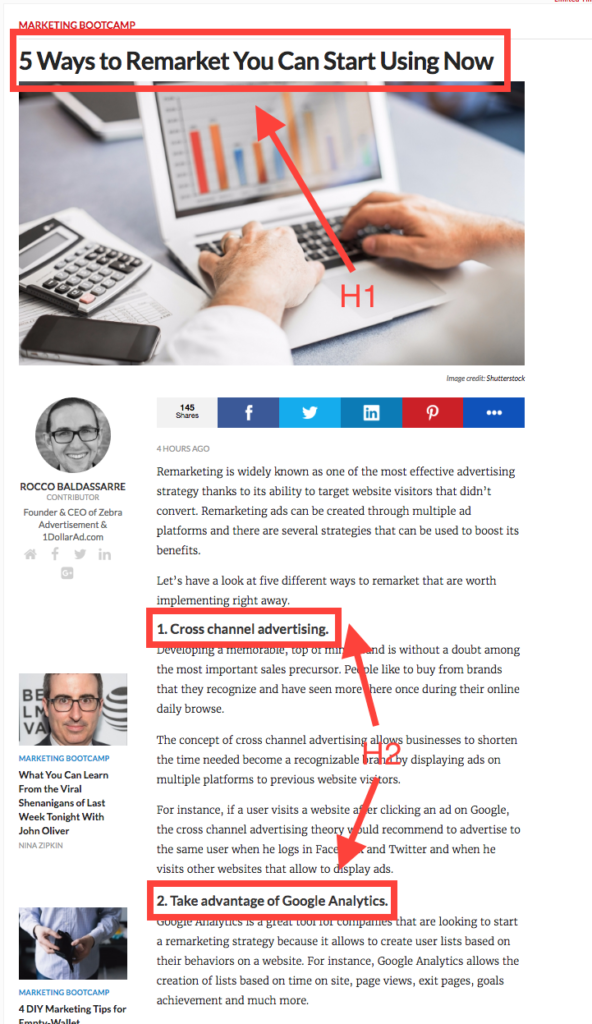
Header Tags are simple really, they are the large headings and subheadings within a web page or article (see below). The way that they are identified for Google is through a simple HTML tag that we will get into later on (DON’T WORRY, you don’t need to be a web developer to do it). The tags are a way of identifying for Google which headers are more important than others and, for users to easily consume your content. By being able to identify importance, you can tell Google what keywords you want your page and article to rank for most and your readers to know what is up next.

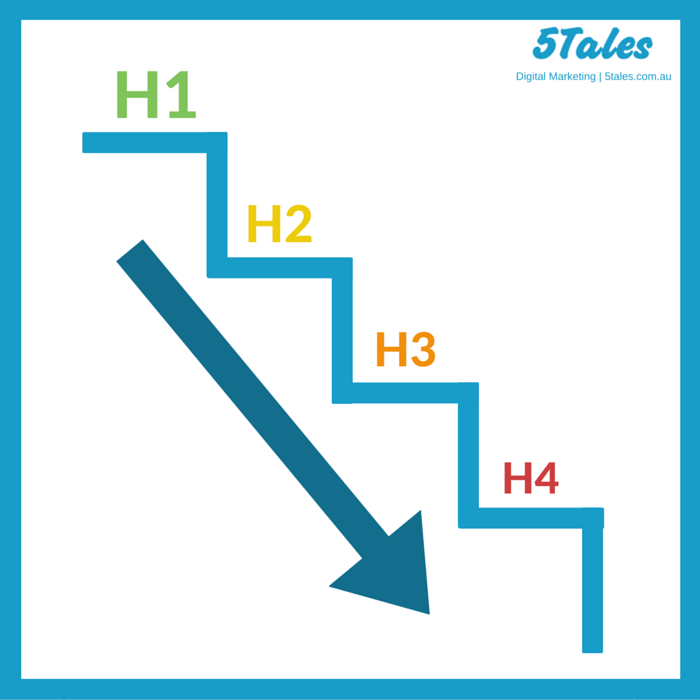
The order of importance of header tags is pretty self-explanatory. Whatever your primary header is – your H1 tag – will receive the most value as far as Google is concerned and so your primary keyword should be in your H1. There should also only ever be one H1 tag per page on your site otherwise Google will penalize you. This handy graphic should help to clear up the level of importance for the different types of H1 tags:

[cta id=”2091″ vid=”0″]
Why Are Header Tags Important?
As I mentioned earlier, Header Tags are absolute must haves for any site page or article and yet they are majorly underutilized by most if not all businesses. In Joseph Sugarman’s classic advertising book “Advertising Secrets of the Written Word” he discussed the importance of headers in copywriting terms when he wrote, “The purpose of a heading is to get the reader to read the first sentence”. He is absolutely correct, however when writing for websites, you get an important additional reader – Google.
What the headers provide for Google’s magic ranking algorithm is an easy tool to identify what this page is for. Google will still actually go through your site and identify what the other content is to build a better picture of who your company is but think of your web page as a book for a second. The title of your book is the H1 tag, it will garner the most attention and has to be an attention grabber as well as letting everyone know what is to follow. From there the H2 tags act as your chapter titles, breaking up the book into its separate topics. Finally, anything below H2 are the little headers that break up each chapter in their little parts.
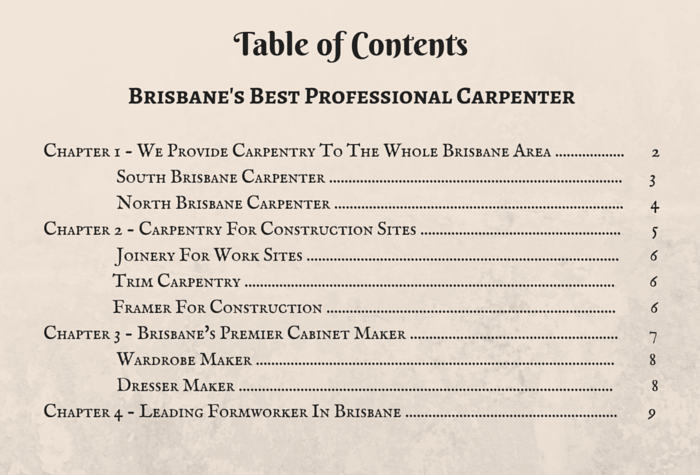
Let’s use a carpenter’s website as an example:

As you can see, by looking at this site/book’s “table of contents” you can get a good picture of who this business is and the services they offer. That table of contents is what you want to hand to your reader or to Google to let them know what you represent. Without it, Google specifically would have no idea who you are and wouldn’t show you in the results for the terms that matter to your business.
How To Use Header Tags For Your Site
To tag your headers for your site it is extremely easy, especially for a WordPress site. For this example we will be using WordPress.
Step 1: Add The Content
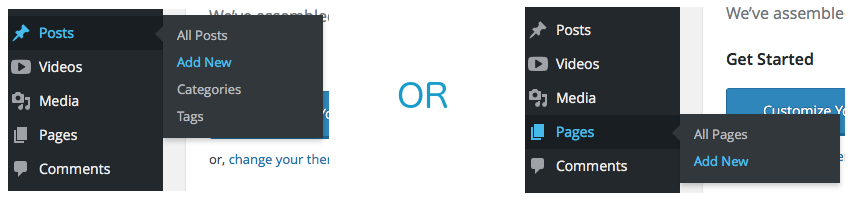
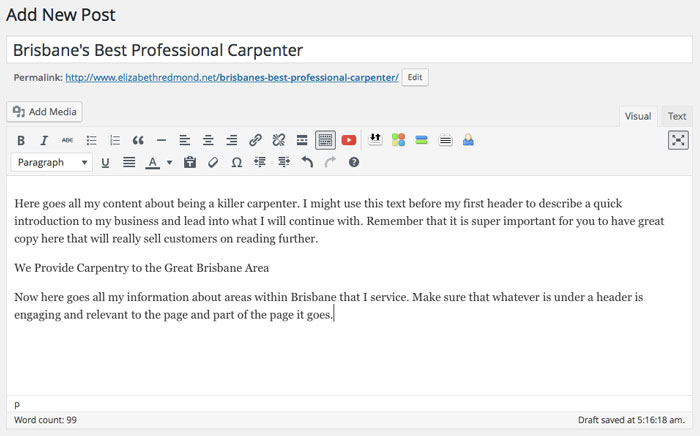
Head to the backend of your site (for most wordpress sites this is accessed through http://www.yourdomainname.com/wp-admin), select either add post or add page from the left sidebar, depending on whether you are creating an article or new page for the site.

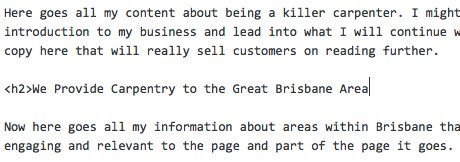
Then, enter your content into the text editor:

Step 2: Text Mode
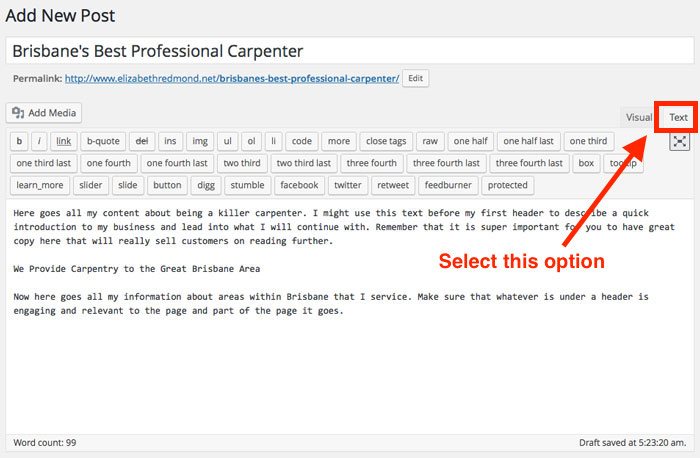
Once your content is in, click the tab just above the editor and select the “Text” option.

This will allow you to add what is known as ‘in-line html’, of which header tags are a part.
Step 3: Add Your Tags
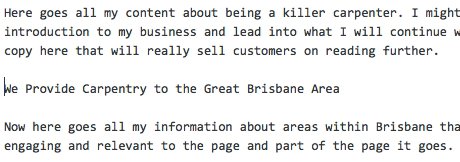
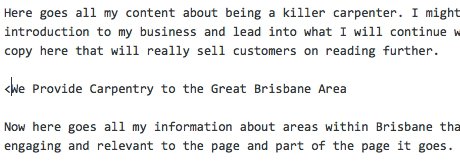
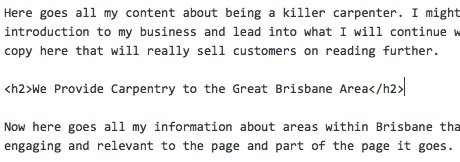
Congrats just by entering the post/page title at the top where prompted to, you selected your H1! Now to enter your H2 and onwards, scroll to the first header in your post. Go the start of your header and enter ‘<h2>’ in front without any space between the end of it and your header. Then go to the back of your header and close the code with ‘</h2>’.

Congrats you’re done! Now go ahead and do this for all the headers on your page. If you want to place one header underneath another as a subheader then change the 2 to a 3 (or 4).
Tips & Tricks Of The Header
With the actions I outlined above, you can head off and put headers just about everywhere on your site but if you would like some tips to get the most out of your headers then read on.
- Firstly, always remember that every page should have just one H1 tag otherwise Google will penalize you heavily and possibly deindex your page.
- Second, your headers should contain keywords that you are looking to target with that page. I like to lay out in a spreadsheet exactly what my primary keywords are and then break that down header by header for all my pages.
- Third, don’t over-optimize. Put keywords in your headers but keep them readable, mix in some without keywords and most of all make sure your readers will stay engaged and will understand the content you are providing for them! Without decent copy, converting anyone will be a struggle as headers are eye catchers. Use them wisely!
- Finally, there are no magic numbers for how many headers of each kind to use. But through my experience, I have found that value drops very steeply as you get further through the tags. Therefore prioritize your most important keywords as your H1 and H2’s, then use your H3 to capture some of the fringe keywords. After H3, most of your value is lost so I would recommend using that only if you have super long content (3,000+ words on a page).
[cta id=”2091″ vid=”0″]